Дек
Уменьшаем размер изображения без потери качества
 Здравствуйте, сегодня я хочу рассказать, как можно уменьшить размер изображения без потери качества, чтобы загружаемые вами рисунки на блог весили меньше и быстрее прогружались. Так же если изображения много весят, то они и на хостинге будут занимать значительно пространство, поэтому необходимо оптимизировать и сжимать изображения.
Здравствуйте, сегодня я хочу рассказать, как можно уменьшить размер изображения без потери качества, чтобы загружаемые вами рисунки на блог весили меньше и быстрее прогружались. Так же если изображения много весят, то они и на хостинге будут занимать значительно пространство, поэтому необходимо оптимизировать и сжимать изображения.
В эстафетной статьей «Сколько весит твой блог и как посадить его на диету» я описывал, что перед загрузкой изображений на блог я использую сайт punypng.com, который в онлайн режиме уменьшает размер изображения, но данный сайт имеет свои минусы, поэтому ему нашлась достойная замена.
Главный минус сервиса punypng.com заключается в том, что загружать можно изображения, которые весят не более 150 кб, с одной стороны изображения на сайте должны быть не большими и занимать мало места, но с другой стороны ограничения не дают нам развернуться. Конечно, за 5 долларов в месяц можно лимит поднять до 500 кб, но это не наш метод.
Второй минус это малый эффект от использования сервиса, в среднем сжатие приводит к снижению веса картинки на 10-25%, а хотелось бы большего эффекта.
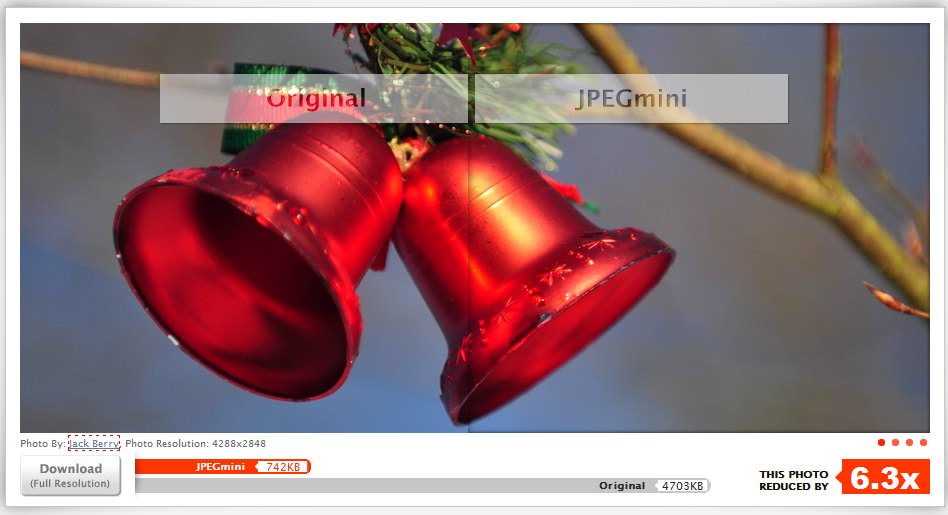
На замену мне попался другой полезный сайт jpegmini.com, который не имеет ограничения на вес загрузки изображений, а в некоторых случаях эффект достигает многократное сжатие, о чем можно увидеть на стартовой странице сервиса. Большие профессиональные фотки сжимает в 5-6 раз, если брать обычные изображения, то и тут можно значительно сократить размер изображения.
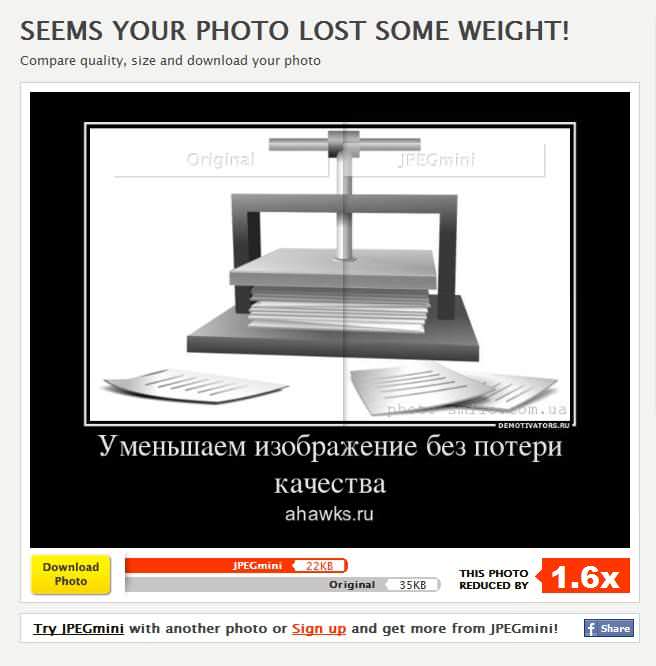
Как видно на рисунке, вставленное выше изображение я прогнал через этот же сайт и сократил вес его практически в два раза, что вполне неплохой результат.
А вот если использовать первый сайт punypng com, которым я пользовался на протяжении пары месяцев, то он выдал довольно скромный результат, сжал изображение с 115,5 кб до 104,5, то есть эффект составил только 10%.
У меня были разные результаты, редко я конечно на рисунках 50-150 кб добивался сжатия более чем в два раза, обычно это были те изображения, которые я делал для уроков через print screen и сохранял их через обычный paint.
Единственный минус, это не получается сжимать через сайт jpegmini.com изображения формата png, с чем справляется другой онлайн сервис по сжатию рисунков punypng.com. Но как я писал выше нормального эффекта снижения размера нельзя получить с данным сервисом, поэтому я открываю предварительно изображение в пеинте и сохраняю его в формате jpg, что уже несет в себе снижение веса.
Как уменьшить онлайн размер изображения
Для этого переходим на сайт jpegmini.com и в правом верхнем углу находим кнопку «Try It Now».
После этого на новой странице нажимаем на кнопку «Select Photos», после этого находим нужную нам картинку, которую загружаем на сайт, после чего сервис в онлайн режиме сжимает размер изображения фактически без снижения качества. Как видно из рисунка снизу мы можем увидеть, насколько снизился размер рисунка, а с помощью мышки можно передвигать прозрачный ползунок, который слева отображает оригинальное изображение, а справа полученное после оптимизации.
Сервис мне нравится, плюс он бесплатный так на публикации этой статьи и использовании в ней изображений, в сумме можно было рассчитывать на 351,5 килобайт, но с помощью данного сайта я в онлайн режиме сжал изображений до 160 килобайт. Результат неплохой, более чем в два раза я сэкономил место на своем хостинге, плюс пользователям у которых слабое интернет соединение потребовалось бы в два раза больше времени для подгрузки всех изображений на странице. Поэтому если у вас страница сайта долго загружается, то либо проблемы на хостинге, где размещен сайт или у вашего провайдера, и в этом случае поможет проверка скорости Интернета, чтобы окончательно убедиться у кого проблема, и если у вашего провайдера, то стоит позвонить в техподдержку.
Поэтому я рекомендую использовать данный сервис, чтобы ваши сайты были более легкими. Так в одной из последних статей на блоге blackpig.ru я писал советы по созданию мобильной версии сайта, где желательно вовсе использовать минимум изображений, а если и использовать, то только сжатые и уменьшенные.
А вы ранее использовали сайт jpegmini.com или punypng.com для уменьшения размера изображений?












Я всегда сжимаю в punypng — теперь это действие уже давно вошло в привычку, поначалу иногда забывал
[Ответить]
Ahawks Reply:
декабря 22, 2011 at 11:58
Попробуй предложенный мною теперь сайт, эффект должен быть на много больше)
[Ответить]
Я использую для уменьшения размеров изображения (и не только)очень хорошую прог-у FastStone Image Viewer 4.6. Практически бесплатно (за пожертвование).
[Ответить]
Ahawks Reply:
декабря 23, 2011 at 16:55
Попробую и я данный софт, без доступа в интернет может стать полезным инструментом.
[Ответить]
Попробовала твое предложение и очень понравилось.Раньше пользоваласьFastStone Image Viewer 4.6.Знания никогда не помешают. Спасибо. Удачи и С наступающим новым годом!
[Ответить]
Ahawks Reply:
декабря 23, 2011 at 16:56
Не за что, и вас Вера поздравляю я с Новым годом и другими зимними праздниками)!
[Ответить]
Очень много полезного можно найти на вашем блоге. Попробуя и я эту программу.
[Ответить]
А есть другие проги по проще FastStone Image Viewer?
[Ответить]
Спасибо за полезную информацию. Буду постоянным читателем вашего сайта.
[Ответить]
А я пользуюсь прогой Irfan View, пока всем доволен. Сжимает конечно с небольшой потерей качества, но зато довольно неплохо по весу файла!
[Ответить]