Янв
Создание формы обратной связи плагином wordpress cforms
 Здравствуйте, сегодня пятница и обычно в этот день я пишу про безопасность блога, но и сегодня я оставлю эту тему без внимания (в следующую пятницу напишу 6 часть и закончу серию постов в 50 советов по безопасности). Неделей ранее я начал новую рубрику на своем блоге «обзор блогов» и периодически нахожу недостатки блогов и как обещаю в обзорах, отдельно пишу статью про исправление той или иной ошибки, сегодняшняя ошибка касается формы обратной связи на wordpress сайтах.
Здравствуйте, сегодня пятница и обычно в этот день я пишу про безопасность блога, но и сегодня я оставлю эту тему без внимания (в следующую пятницу напишу 6 часть и закончу серию постов в 50 советов по безопасности). Неделей ранее я начал новую рубрику на своем блоге «обзор блогов» и периодически нахожу недостатки блогов и как обещаю в обзорах, отдельно пишу статью про исправление той или иной ошибки, сегодняшняя ошибка касается формы обратной связи на wordpress сайтах.
Во втором обзоре на блоге свободного вебмастера не было страницы – контакты, точнее она была, но не было возможности напрямую с блога отправить письмо на почту, поэтому сегодня я расскажу, как создать форму обратной связи на WordPress. В дальнейшем на блоге будут статьи, как сделать список похожих записей в конце статьи и постраничная навигация, эти ошибки я уже на двух блогах заметил. А теперь расскажу про плагин формы обратной связи cforms.
Форма обратной связи с cforms:
— Возможность использовать плагин совместно с плагином Role Manager;
— Используется Ajax;
— Определение обязательных полей в форме;
— Возможность смены местами поля формы ;
— При создании формы есть большой выбор типов полей;
— Возможность отправлять на страницу «спасибо за письмо» после отправки сообщения через форму;
— Возможность отсылки копии на email отправителя;
— Возможность двух видов защиты от спама: «вопрос-ответ» и картинка (capcha);
— Много готовых примеров форм;
— Поддержка виджетов;
— Есть возможность заменить стандартную форму комментирования постов и страниц WordPress продвинутой формой.
Устанавливаем и настраиваем плагин wordpress cforms
Скачивать плагин cforms, мы будет не с официального сайта WordPress, как я обычно рекомендую, а с другого надежного ресурса с возможность скачать русифицированную версию. Переходим по ссылке и скачиваем cform, после распаковываем архив и закидываем в /wp-content/plugins/, переходим в административную панель и там активируем плагин.
Чтобы сделать плагин русским для этого необходимо файл cforms-ru_RU.mo положить в папку /wp-content/plugins/. Так же проверьте наличие строки в вашем wp-config.php (в корневой папки WordPress):
define ('WPLANG', 'ru_RU');
Файл ru.js следует положить в папку /wp-content/plugins/cforms/js/langs/.
JPG файлы p1-title.jpg и т.д. положите в папку /wp-content/plugins/cforms/images/, заменив ими оригинальные файлы с такими же названиями.
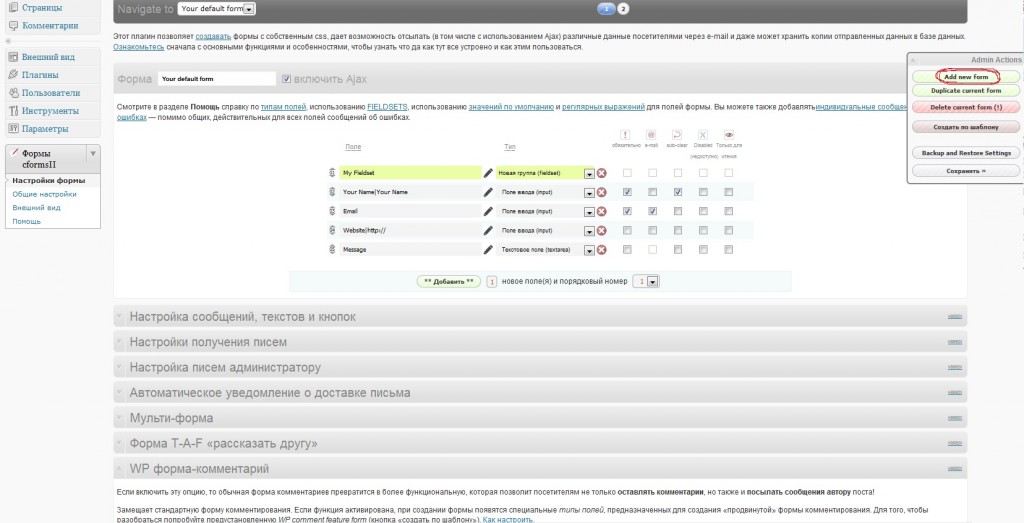
После того как все сделали проходим в административную панель и видим в самом низу новую вкладку – формы cforms, кликаем на него и видим такое меню как на изображении.
Кликаем в правом углу на «add new form», как показано на рисунке, после чего создалась новая форма.
Теперь если плагин у Вас не русский рекомендую перевести название полей на русский, как показано на рисунке. Так же в первой вкладки, которая располагается под формой. рекомендую перевести все на русский (если установили не русифицированный плагин).
Во второй вкладке «Настройка и получение писем» есть возможность перенаправить пользователя на нужную страницу, после того как он отправил сообщение. (в новом шаблоне я сделаю такой редирект).
Можете просмотреть и другие вкладки, но там ничего для изменения важного я не заметил для настройки формы обратной связи.
Если нажать на кнопку «добавить» под полями форм, то добавиться новое поле, а в колонке тип, надо выбрать значение для этого поля.
Теперь перейдем во вторую вкладку плагина cforms в «общие настройки». В этой вкладке просто просмотрите, какие есть настройки и в нужных местах поставьте свои значения или переведите с английского на русские фразы.
Так же мы тут рассмотрим вкладку «настройка капчи». На моем блоге единственное место, где необходимо вводить капчу – это форма комментариев, и то её я там облегчил до 4-5 символов с вводом только цифр. Для этого, насколько я помню необходимо поставить галочку в поле «включить» и выставить параметры под капчу.
Теперь возвращаемся в первую вкладку «настройка формы» и нажимаем добавить, в новой форме выбираем тип – специальные – защита по картинке.
Каждый раз при внесении изменений в форму не забываем нажимать сохранить.
Как я писал выше в особенностях, плагин имеет встроенные внешние виды, для этого переходим во вкладку «внешний вид» и методом подбора выбираем нужный нам стиль оформления формы для обратной связи. Так же можно легко в этой же вкладке изменить стиль оформления формы через внесение изменений в css выбранной вам формы. Обычно я изменю, поля по ширине, чтобы форма более красиво смотрелась.
Основные положения в программе я описал, теперь перейдем к последним шагам. Я на всех своих блогах на странице «контакты» размещаю форму обратной связи, чтобы это сделать необходимо зайти через административную панель в нужную нам страницу и кликнуть на новый значок (смотрим рисунок). После чего выбираем нужную нам форму обратной связи, которую вы создали.
На этом все, такими простыми шагами мы смогли создать форму обратной связи и вывести её wordpress плагином cforms на страницу.
Нашел пару видео связанных с почтой, смотрим.










Пост пришелся как нельзя кстати... У меня как раз была дилемма, какой плагин для создания контактных форм выбрать, мерси боку =)
[Ответить]
Ahawks Reply:
января 15, 2011 at 12:16
Как всегда рад помочь) Если будут еще какие дилеммы, может смогу подсказать, что выбрать, обращайтесь
[Ответить]
Поставлю потом на сателлит Contact Form 7 и поюзаю, в Cforms нравиться большая возможность функционала.
[Ответить]
Попробывал добавить через иконку, но при просмотре сайта форма обратной связи почему-то не выводиться...такое впечатление что ничего не добавлял.
[Ответить]
Ahawks Reply:
января 17, 2011 at 23:20
Немного не понял, через какую иконку?)
[Ответить]
Последний пункт
"чтобы это сделать необходимо зайти через административную панель в нужную нам страницу и кликнуть на новый значок (смотрим рисунок). "
Нажимаю,вставляю, вроде вставляется, но как просматриваешь страницу ничего нету. никакой формы обратной связи.
[Ответить]
Ahawks Reply:
января 18, 2011 at 19:46
Странно я на 5 блогах устанавливал этот плагин и все работало нормально, может вид шаблона изменил бы формы обратной связи или при вставке указываешь дефолтную форму...
[Ответить]
«JPG файлы p1-title.jpg и т.д. положите в папку /wp-content/plugins/cforms/images/, заменив ими оригинальные файлы с такими же названиями.»
В архиве с русификатором нету этих файлов... =/
[Ответить]
Shatkovskiy Reply:
марта 24, 2011 at 00:57
Короче, в итоге поставил форму Contact Form 7...
Простейшая в настройке. Всё легко и просто.)) Довольно симпатично получилось.
Выровнял все через обычную табличку и все путём!))
Вот зацените: shatkovskiy.pp.ua/feedback.html
Кому надо — пишите туда же, поделюсь кодом!
[Ответить]
Ahawks Reply:
марта 24, 2011 at 01:05
Я правда так этим плагином и не пользовался надо будет на другом сайте установить.
Вполне симпатично получилось у тебя, но я бы выровнял все линии по длине одинаково и пропуски между полями сделал одинаковыми и кнопку наверное влево сместить под форму.
[Ответить]
Shatkovskiy Reply:
марта 24, 2011 at 01:20
Спать надо уже идти, а не в коде ковыряться... 😀
Спокойной ночи!)
[Ответить]
Ahawks Reply:
марта 24, 2011 at 01:07
Странно, надо значит попробовать скачать с другого места, но у меня вроде все русское...
[Ответить]
Shatkovskiy Reply:
марта 24, 2011 at 01:21
Я говорю за картинки. Их нету в архиве. Или я может чё не так понял где их брать)))
[Ответить]
Спасибо большое!!!
Ка все четко и подробно написано! Уже 2 дня промаялся с этой формой, а с вашим мануалом все получилось за 10 минут)))
[Ответить]
добавила себе в закладки,попробую,спасибо
[Ответить]
ух ты,а как вы сделали,чтоб в ответ на коментарии было предложение о подписке?класс,это тоже этим плагином настраивается?тогда это просто золото
[Ответить]
Ahawks Reply:
июня 23, 2011 at 21:01
С помощью данной формы можно сделать редирект на нужную страницу, если кто то отправит вам сообщение через форму обратной связи... а так для вашего комментария я использовал плагин comment redirect
[Ответить]
А можно этим плагином заменить форму комментариев к записям полностью по всей теме?
А то моя тема мне нравится, а вот форма комментариев вообще ниочем...
Если да- то как это сделать?
Заранее благодарен.
[Ответить]
Ahawks Reply:
октября 13, 2011 at 14:01
НА сколько помню то этим плагином можно изменить стандартные комментарии на эти, надо отдельно посмотреть в настройках плагина.
Но можно решить пробелму еще такими способами: установкой комментариев от вконтакта, фейсбука, системы дискуса, древовидных комментариев (как сделано у меня)
[Ответить]
Спасибо за статью, установил данный плагин, пользуюсь.
[Ответить]
Как прикрутить каптчу?
[Ответить]
Спасибо за информацию! А подскажите, плиз, как пометить поля звездочкой? Вот надо в конце имени некоторых полей в форме поставить «звездочку», а под формой написать, что «Поля, помеченные звездочкой, обязательны для заполнения»
[Ответить]
В этом плагине есть функция отправки файла? А то мой Contact Form 7 почему-то перестал работать.
[Ответить]