Мар
Добавляем кнопку твиттер ретвита на блог 3 способами
 Здравствуйте, в сегодняшней статье я хочу рассказать, как установить twitter кнопку для ретвита на блог с помощью двух плагинов (TweetMeme Retweet Button и Topsy Retweet Button) или с помощью добавления кода.
Здравствуйте, в сегодняшней статье я хочу рассказать, как установить twitter кнопку для ретвита на блог с помощью двух плагинов (TweetMeme Retweet Button и Topsy Retweet Button) или с помощью добавления кода.
Для чего нужны и чем полезны социальные кнопки я уже рассказывал, поэтому в этом посте я хочу отдельно затронуть тему про пользу кнопок твиттера для ретвита сообщений. Твиттер быстро растущая социальная сеть, которая набрала уже более 230 миллионов пользователей по всему миру, даже многие президенты и известные личности имеют свой твиттер аккаунт, поэтому необходимо интегрировать твиттер и в свой блог.
Имея большой раскрученный твиттер аккаунт с целевой аудиторией, привязанной к вашему блогу, можно получать дополнительный трафик. Когда посетителю нравится ваша статья, он может её ретвитнуть, тем самым его читатели смогут узнать про вашу статью и перейти к вам на сайт. Раскручивать аккаунт я не раз рекомендовал с помощью программы Twidium, после чего необходимо настроить кросспостинг в твиттер анонсов ваших статей, для большего наращивания ретвитов и переходов на блог.
Устанавливаем кнопку twitter retweet плагином
 Первым делом расскажу про самый простой способ добавления кнопки retweet с использованием плагина — TweetMeme Retweet Button.
Первым делом расскажу про самый простой способ добавления кнопки retweet с использованием плагина — TweetMeme Retweet Button.
Для этого заходи в административную панель блога во вкладке плагины кликаем на добавить новый плагин и в водим TweetMeme Retweet Button, после чего кликаем установить и активировать. Теперь в административной панели в самом низу появилась новая вкладка Tweetmeme, которая состоит из двух меню – Tweetmeme и Twitter.
 Данный плагин может устанавливать два счетчика на выбор, функционал обоих похожий, отличаются они цветом. Так Tweetmeme зеленый, а Twitter синий, более наглядно смотрим на изображении их вид.
Данный плагин может устанавливать два счетчика на выбор, функционал обоих похожий, отличаются они цветом. Так Tweetmeme зеленый, а Twitter синий, более наглядно смотрим на изображении их вид.
На многих блогах если установлена синяя кнопка ретвита, то при ретвите сообщения отображается только ссылка на пост и автор, и не отображается название поста, поэтому я рекомендую устанавливать зеленую версию кнопки. Для этого в настройках плагина в панели твиттер выставляем Enable no, а в панели Tweetmeme — Enable yes.
Tweetmeme имеет стандартный набор настроек, в котором можно: выбрать отображать кнопку ретвита везде или нет, выбрать позицию размещения кнопки, выбрать вид (горизонтальный или вертикальный), возможность добавить сокращенных ссылок, возможность прописать Hashtags и RT @.
Плагин хороший, но в моем случае пришлось отказаться от него, так как на данном шаблоне не отображался зеленая кнопка, а при использование синей кнопки не отображались заголовки постов и жаловались мои читатели на это. На выручку мне пришел другой плагин для ретвита — Topsy Retweet Button. Для установки данного плагина, как и в первом случаи необходимо в админ панели во вкладке добавить плагин прописать название плагина, установить и активировать.
Topsy Retweet Button имеет больше настроек чем TweetMeme Retweet Button и оказался более полезным мне. Настройки плагина вы сможете найти в административной панели во вкладке «параметры». В параметрах порадовало, что прописаны настройки на сокращения урла через bit.ly с использованием API key создателя плагина. В настройках я рекомендую изменить Retweet Username на имя с вашего твиттер аккаунта, так как без этого пункта прописывается имя плагина при ретвите.
 В плане оформления и отображения кнопки ретвита плагин хорошо проработан, так имеется 13 разных тем оформления кнопки и много возможностей для размещения или запрета кнопки. Так можно прописать отдельно внешний вид и расположения кнопки для отдельных страниц, архивов, категорий и т.д. Еще можно убрать отображение кнопки ретвита в нужной вам категории, например, если размещаете статьи через миралинкс в специальной рубрике. Напоследок, в этом плагине можно изменить текст «tweet» и «retweet».
В плане оформления и отображения кнопки ретвита плагин хорошо проработан, так имеется 13 разных тем оформления кнопки и много возможностей для размещения или запрета кнопки. Так можно прописать отдельно внешний вид и расположения кнопки для отдельных страниц, архивов, категорий и т.д. Еще можно убрать отображение кнопки ретвита в нужной вам категории, например, если размещаете статьи через миралинкс в специальной рубрике. Напоследок, в этом плагине можно изменить текст «tweet» и «retweet».
Устанавливаем кнопку ретвита твиттера кодом
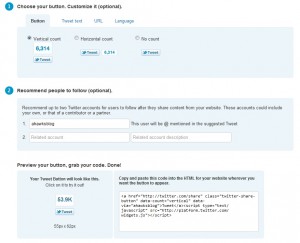
После того как я вам предложил два плагина для установки твиттер кнопки retweet на блоге, я рекомендую ознакомиться с более легким вариантом установки кнопки для вашего блога, это добавления кнопки твиттер ретвита через код в нужном вам месте. Для этого заходим на официальный сайт твиттера и попадаем в небольшой конструктор твиттер кнопки.
 Как вы видите с изображения или при посещения сайта, не так много функций для настройки кнопки, это три вида кнопки, возможность прописать RT и еще пару мелких настроек. После составления оптимальных дя вас настроек копируете код в правом нижнем углу, после через административную панель/внешний вид/редактор находите single.php и после строчки <h1><?php the_title (); ?></h1> или похожей вставляете сгенерированный код.
Как вы видите с изображения или при посещения сайта, не так много функций для настройки кнопки, это три вида кнопки, возможность прописать RT и еще пару мелких настроек. После составления оптимальных дя вас настроек копируете код в правом нижнем углу, после через административную панель/внешний вид/редактор находите single.php и после строчки <h1><?php the_title (); ?></h1> или похожей вставляете сгенерированный код.
Если у вас возникли вопросы по кнопки твиттера, обращайтесь.
Вывод: если у вас нет кнопки ретвита на блоге, установите её, если она у вас есть, проверьте правильно она работает, отображается ли название поста при ретвите.
Извиняюсь за временные не удобства, из-за которых блог не работал с ночи пятницы по субботу. Завтра планирую перенести свои СДЛ блоги на другой более надежный хостинг, про что более подробно вы сможете прочитать в начале следующей недели.
Завтра, скорее всего, будет статья про перенос блога на другой хостинг, во вторник новая эстафетная статья в которой я приму участие, в среду вторая часть поста советы для новичков.
Делюсь жирными ссылками, ссылка будет храниться 48 часов, после чего она удалиться, поэтому подпишетесь на RSS ленту, чтобы следить за всеми моими новыми статьями и собирать жирные ссылки.
***.ru ТИЦ 325 ПР 4, переходим по ссылки и регистрируемся, заполняем нужные поля и добавляем в аддурилку.
Я люблю создавать блоги, хотя можно и создать сайт как на wordpress, так и на joomla, каждый выбирает по своему будущему функционалу cms для сайта.








Актуальная статья!
Но вот видео подкачало. Очевидные вещи в качестве выводов.
Интересно было бы узнать о том, каким софтом лучше пользоваться при наличии нескольких аккаунтов в твитере. В Какие рейтинги лучше пихать свой твитер блог. Как на автомате очищать свой аккаунт от тех кто не фоловит в ответ. И т.д.
ЗЫ У меня на сайте проходит конкурс на «лучший мотивирующий пост» приглашаю вас принять в нем участие!
Подробности на сайте в профиле!
[Ответить]
Ahawks Reply:
марта 13, 2011 at 20:58
Спасибо, видео не мое я просто выбрал более менее нормальное по запросу твиттер. На счет удаления тех, кто тебя не зафоловил это и твидиум и сайт .
Про софт и несколько аккаунтов вопроса не понял.
Конкурс видел, в закладках висит, время вроде еще есть поэтому в ближайшие дней 10 напишу.
[Ответить]
У меня лично стояли все три (в разное время, конечно).
Два — на старом блоге, и один — на новом.
Но последний я убрал, ибо смысла пока нету и там постоянно будет красоваться цифра «1»... :))
[Ответить]
Ahawks Reply:
марта 13, 2011 at 21:01
Надо верить в лучшее) Можно создать еще пару аккаунтов, настроить кросспостинг и цифра вырастет на пару твиттов)
[Ответить]
Shatkovskiy Reply:
марта 14, 2011 at 12:19
В ближайшее время планирую разобраться в структуре сообщества ЖЖ, и пробовать кросспостить туда...
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:24
В принципе, могу написать в ближайшие 10 дней статью про интересный сайт с умный кросспостингом в жж и блоги)
[Ответить]
Предпочитаю пользоваться TweetMeme. Благо, никаких глюков не встречалось.
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:22
Повезло, хотя на сколько помню у тебя в синем варианте не отображались заголовки постов
[Ответить]
InvestClubs.ru Reply:
августа 18, 2011 at 09:22
А зелёная кнопка на многих шаблонах глючит. Азъ тоже предпочёл Topsy Retweet Button
[Ответить]
надо будет у меня поставить
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:22
как я посмотрел твой блог, воспользовался вторым плагином, там больше стилей и выбранный тобой нормально сочетается с дизайном блога
[Ответить]
Объясните пож-та, как пользоваться вашими жирными ссылками для дремучего новичка. Вот разместили вы ссылку, я захожу, регистрируюсь. Указываю свой сайт и всё? Или надо вместо имени писать урл сайта? Надо ли делать комментарии на этих ресурсах? Извините, но спросить не у кого.
[Ответить]
Shatkovskiy Reply:
марта 14, 2011 at 12:35
Но пишите содержательные комменты, тогда ваш коммент точно не удалят.
Старайтесь заполнять профиль так, чтобы случайно зашедший в ваш профайл, не узнал, что вы решили просто поспамить.
З.Ы. Ahawks, сорри не сдержался...
[Ответить]
Ahawks Reply:
марта 14, 2011 at 13:01
Все нормально, полезные советы пишешь)
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:33
Объясню по быстрому, в принципе в среду — четверг могу написать отдельную подборную инструкцию как все это правильно делать, чтобы все вопросы отпали одним махом.
Заходите по ссылке, регистрируйтесь, заполняете необходимые поля более менее реалистично, чтобы администратор не удалил вашу запись. В поле сайта указываете ссылку на сайт или на главную или на статью, обычно в поле интересы заполняете текст не большой про сайт или ссылку. Вместо именни лучше не вводить урл, вопервых это убдет не индексироваться во вторых могут удалить аккаунт быстро. Лучше конечно оставить еще и пару комментариев, чтобы аккаунт не удалили, а так же подтвердить регистрацию.
[Ответить]
Вдогонку: что такое добавить в аддурилку в данном случае?
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:34
Аддурилка это сервис в поисковой системе в которую вы добавляете нужную вам ссылку, чтобы поисковики нашли эту страницу в интернете, то есть в данном случае ссылку на профиль где есть ссылка на ваш сайт.
Если хотите поднять ТИЦ то в адурилку яндекса надо добавить, это в панели вебмастера находиться, для ПР это надо в гугл добавить.
[Ответить]
Shatkovskiy Reply:
марта 14, 2011 at 12:40
Что ж ты так сложно объясняешь)))
Не проще дать ссылку?))
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:57
Сделаю отдельную статью, и там проще объясню с картинками)
Лучше уже тогда использовать bloggerday.ru/tools/addya тут можно сразу 5 адрессов добавлять)
[Ответить]
Shatkovskiy Reply:
марта 14, 2011 at 14:45
А вот за это спасибо!
Хорошая вещица!
[Ответить]
Я использую простой код, вместо плагинов. Только взятый не у твиттера, а у tweetmeme. Известно, что первоначально кнопка ретвита появилась как раз у tweetmeme. А официальная кнопка ретвита не всегда отображает правильное число ретвитов.
Почему я выбрал простой код вместо плагина? Все очень просто: код занимает 2 строчки. Если посмотреть на исходники плагина, то размеры явно превышают необходимый минимум. Но это сейчас, а в самом начале ведения блога пользовался плагином TweetMeme Retweet Button.
[Ответить]
Ahawks Reply:
марта 14, 2011 at 12:25
Спасибо за ценную информацию, не знал, что твитми был раньше. Но я пробовал вставить их код все равно мой шаблон не отображал кнопку(
Так бы тоже наверное использовал код, хотя топсу понравился большим выбором графического оформления под блог и своим функционалом.
[Ответить]
Спасибо. Пошёл спамить, извините регестрироваться.
[Ответить]
Ahawks Reply:
марта 14, 2011 at 13:30
Удачи) Еще могу посоветовать зайти на блог pinzes.ru последние 2 темы будут вам очень к стати)
[Ответить]
У официальной кнопульки твиттера есть один большой минус — если выбрать «вертикальный» тип кнопки со счетчиком сверху — начинает бунтовать валидатор html.
[Ответить]
Ahawks Reply:
марта 14, 2011 at 13:32
Спасибо за ценную информацию, не знал)
Лучше наверное использовать код от твитми, про него я забыл упомянуть в статье.
[Ответить]
Поздравляю с тем, что ты нашел способ делать нормальные ретвиты
Артур, кнопка в этом плагине даже намного лучше выглядит
[Ответить]
Ahawks Reply:
марта 15, 2011 at 18:03
Спасибо Андрей, главное, что исправился и пока все норм
[Ответить]
TweetMeme пока не жалуюсь
[Ответить]
Хм, попробую как альтернативу, а то порой я сам не могу затвитить свои же посты... то кнопки пропадают, то твиттер не загружается
[Ответить]
Ahawks Reply:
апреля 20, 2011 at 09:45
С такими проблемами не встречался, бывает, что кнопки не правильное число ретвитов показывает, это да бывает...
[Ответить]
И ещё вдобавок: может подскажешь, как вывести изображения в рсс-ленте?
feeds.feedburner.com/Stafox у меня никак не выходит, а у тебя смотрю всё четко
[Ответить]
Ahawks Reply:
апреля 20, 2011 at 09:42
Плагин Ozh' Better Feed тебе поможет, погугли и найдешь как правильно его настроить, чтобы все было красиво
[Ответить]
Stafox Reply:
апреля 20, 2011 at 10:07
Благодарю
[Ответить]
Ahawks Reply:
апреля 20, 2011 at 12:17
Если, есть вопросы обращайся
[Ответить]
Подскажите где скачать плагин TweetMeme Retweet Button, заранее спасибо!
[Ответить]
Ahawks Reply:
мая 3, 2011 at 18:09
Заходите в административную панель блога, в группе плагины нажимаете на «добавить новый» и в строчку вводите TweetMeme Retweet Button, на данный момент второй найденный плагин это он, после нажимаете установить и активировать и все...
[Ответить]
Благодарю за Topsy Retweet Button =)
[Ответить]
Спасибо за информацию, очень полезная статья, даже ретвитну её)))) Ещё раз спасибо!)
[Ответить]
Ahawks Reply:
мая 16, 2011 at 00:03
Не за что, всегда рад помочь)
[Ответить]
Да плагинов подобных море, гугл в помощь.
[Ответить]
Ahawks Reply:
мая 16, 2011 at 00:04
Я бы не сказал, что прямо море подобных плагинов, но как говорили люди из комментариев, лучше использовать код, чем плагин
[Ответить]
Спасибо за статью — а то всё немогу понять — почему не работает. и так пробовал и эдак;)
[Ответить]
Здравствуйте,Артур!Пытался установить код кнопки
«твитнуть» на файл single.php К сожалению ничего не получается.этот файл у меня имеет вид такой
<?php
get_header ();
if (have_posts ())
{
while (have_posts ())
{
art_page_navi ();
art_post ();
comments_template ();
}
art_page_navi ();
} else {
art_not_found_msg ();
}
get_footer ();
Посоветуйте,пожалуйста,как установить кнопку
[Ответить]
Ahawks Reply:
июля 30, 2011 at 19:48
Здравствуйте Олег, странный код, а можете дать ссылку на ваш сайт и я тогда так посмотрю его код и скажу куда вставить, обычно кнопку выводят после заголовка, но лучше воспользоваться плагином, потому что оф кнопка подглючивает.
[Ответить]
Спасибо большое.
Зашла на ваш сайт и быстренько кнопочки себе забацала.
[Ответить]